EVENTBRITE EMBED
This feature allows the website to embed Eventbrite right onto a webpage so that users come complete the checkout process without leaving your site.
Here is an article that shows you how to pull the embed code from the Eventbrite event.
Manage Event > Website Integrations > Show Me > Embedded on a Page > Copy the Embed Code
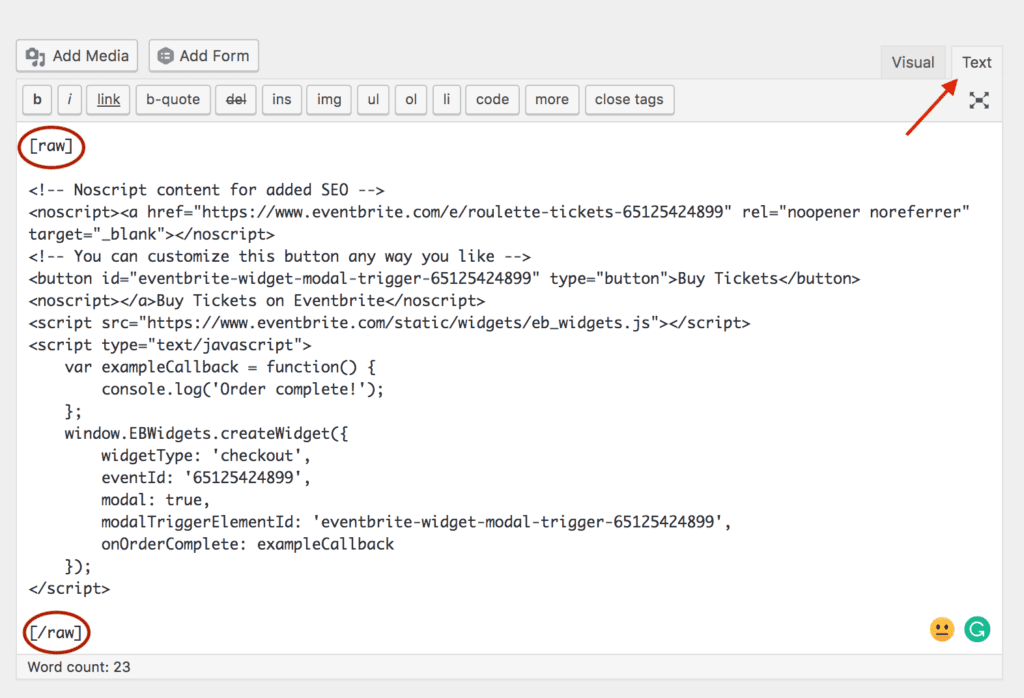
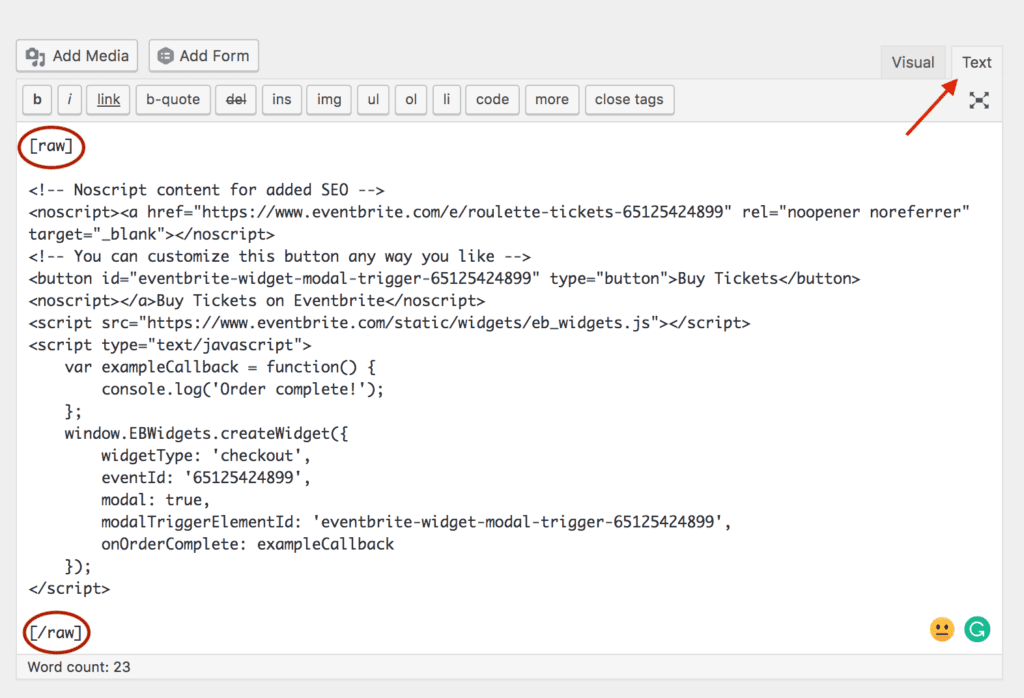
Below is a screenshot for where and how you will use the embed code to display the event. On any page, you can add this into the WYSIWYG/text editor through the “Text” tab. Copy in the embed code with the tag [raw] before and [/raw] after.

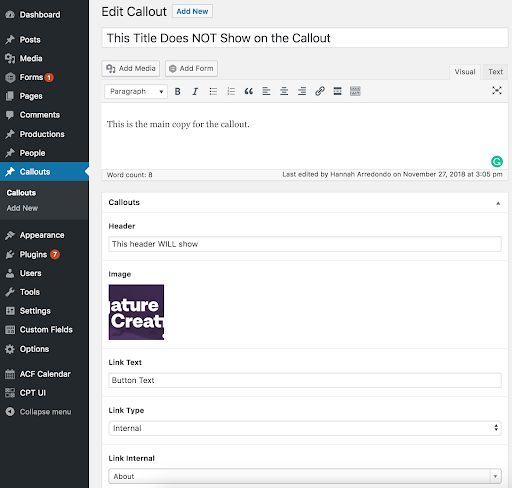
Eventbrite Pop Up Options
This feature allows to you to utilize a modal option for your Eventbrite ticketing. And it’s super easy to add to homepage hero buttons, column block buttons, CTA buttons, and through your text editors to appear right within your content.
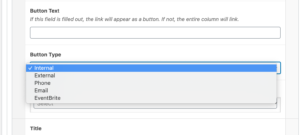
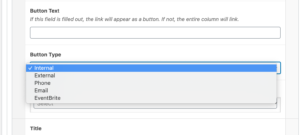
- Select EVENTBRITE from the Button Type options
- If you’re adding to the Hero/Column Blocks/CTA button, select it from the dropdown
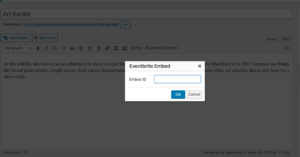
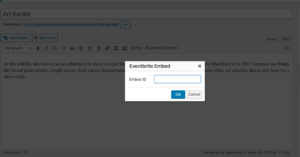
- If you’re adding it within a text editor, click EVENTBRITE BUTTON on the formatting toolbar
- Enter the Event ID from the your Eventbrite event
- ***You can pull this from the event’s url.
- Click OK